K0lejny punkt w najlepszych praktykach Google dotyczy nawigacji w serwisie. Zaczyna się on od nagłówka, w którym możemy przeczytać: Nawigacja jest bardzo ważna dla wyszukiwarek. Myślę, że to stwierdzenie podkreślające rolę nawigacji dobrze wskazuje na czym trzeba się skupić. W poprzednich punktach Google nie akcentowało tak mocno znaczenia omawianego elementu.
Uwaga! Dokument Najlepszych praktyk SEO od Google znajduje się pod adresem http://www.google.com/webmasters/docs/search-engine-optimization-starter-guide.pdf (w języku angielskim).
W poprzednim tekście pisałem o tym jak powinny być budowane adresy URL. Oba wpisy są ze sobą powiązane i dotyczą struktury serwisu. Tak naprawdę nie można dobrze poprawić adresów URL bez modyfikacji struktury serwisu. Nie można też mieć dobrej nawigacji w serwisie jeżeli struktura serwisu nie jest poprawna. O samej strukturze napiszę w następnym wpisie. W tym skupię się tylko na nawigacji zakładając, że struktura serwisu jest już poprawna.
Dlaczego nawigacja w serwisie jest ważna?
Nawigacja w serwisie jest ważna, ponieważ pozwala użytkownikowi to czego szuka. Na dobrej nawigacji dla użytkownika korzysta również robot wyszukiwarki internetowej, któremu łatwiej jest zrozumieć treści publikowane w serwisie. Może też dzięki temu określić ważność stron. Dobre rozpoznanie treści serwisu jest kluczowym elementem
Jak budować nawigację?
Przede wszystkim cała nawigacja powinna rozpoczynać się od strony głównej. Jest to strona, którą użytkownik widzi po wpisaniu w przeglądarce adresu serwisu.
Na stronie głównej należy umieszczać linki do najważniejszych stron serwisu. W przypadku rozbudowanych serwisów są to strony kategorii, linki do najpopularniejszych elementów (na przykład artykułów). Umieszczając linki na stronie warto pamietać o trzech regułach, które pomagają w efektywnym rozdzielaniu siły strony linkującej:
- Strona nie powinna linkować sama do siebie – jeżeli strona prowadzi sama do siebie to może powstać pętla, która spowoduje, że użytkownik strony (zarówno robot jak i człowiek) mogą w teorii wpaść w pętlę. Poza tym jest to marnowanie linku.
- Strona nie powinna wielokrotnie linkować do tej samej strony – testy przeprowadzone przez różnych specjalistów SEO, agencje i tym podobne instytucje wskazują, że robot korzysta z pierwszego linku do konkretnej strony jaki znajdzie na stronie linkującej – robot Google pomija linki graficzne i analizuje tylko tekstowe.
- Czym mniej linków na stronie tym lepiej, i nie wiecej niż 100 – siła strony linkującej w teorii jest równo dzielona pomiędzy wszystkie linki na stronie. Jeżeli na stronie jest bardzo dużo linków linki przekazują małą siłę i niezbyt pomagają stronie linkującej. Dodatkowo jeżeli na stronie liczba linków zaczyna zbliżać się do 100 lub przekracza tę wartość poza tym, że istnieje ryzyko, że robot zignoruje takie linki to dodatkowo siła przekazywana przez takie linki jest tak niska, że praktycznie niewiele pomaga to stronie, do której taki link prowadzi.
Stosowanie breadcrumb
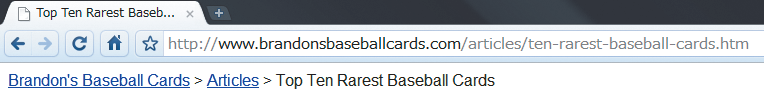
Na grafice poniżej znajduje się przykład z poradnika Google pokazujący jak wygląda Breadcrumb. Ale jak działa i z czego się składa?
Breadcrumb w przykładzie Google składa się z trzech części:
- Link do strony głównej – na każdej stronie serwisu, poza stroną główną, musi być link do strony głównej serwisu. Zabieg ten powoduje, że robot wyszukiwarki nie ma problemu z określeniem jaka strona jest tą prawdziwą stroną główną – ta do której prowadzi najwięcej linków. Może się tak zdarzyć, że robot za stronę główną uzna inną stronę niż nam się wydawało.
- Link do działu artykuły – link do strony nadrzędnej aktualnie przeglądanej strony. W tym przypadku jest to strona działu artykuły. Oczywiście, jeżeli struktura serwisu jest bardziej złożona elementów nadrzędnych może być więcej. Najważniejsze jest to, żeby zarówno użytkownik jak i robot bez problemu mógł przejść do wszystkich stron z gałęzi na jakiej leży aktualnie przeglądana strona.
- Nazwa aktualnie przeglądanej strony – strona nie powinna linkować sama do siebie, więc nazwa elementu nie powinna być linkiem. Element ten można wykorzystać na wiele sposobów, choćby do umieszczania go jako nagłówka H1. Ze względu na to, że jest to szeroki temat kiedyś poświęcę mu cały wpis.
Breadcrumb jest elementem, który pozwala odnaleźć drogę do domu, czyli strony głównej. W breadcrumbie widzimy jaką drogę należało pokonać, żeby dojść do tego miejsca w jakim jesteśmy. Dzięki niemu bez problemu możemy cofnąć się do jakiegoś działu nadrzędnego lub do samej strony głównej. Jak należy go używać? Tak jak widać na obrazku. Gdzieś na stronie, najlepiej w widocznym miejscu w górnej części strony należy umieścić listę linków, które pozwalają przejść wyżej, oraz pokazują gdzie aktualnie znajduje się przeglądający stronę.
Obsługa ukrojonych adresów URL
Dobrze zaplanowana struktura serwisu powinna być przygotowana na to, że użytkownik może zacząć majstrować przy adresach URL. Załóżmy, że do strony prowadzi następujący adres URL: http://www.trajdos.pl/2010/12/budowa-adresow-url-struktura-serwisu-seo-wedlug-google/ . Jakiś sprytny użytkownik może zacząć majstrować przy URLu i np usunie część URLa i zostanie z niego tylko to: http://www.trajdos.pl/2010/12/ . Co powinno dziać się w takiej sytuacji? Można oczywiście wysłać użytkownikowi stronę 404, ale można też stworzyć w takim miejscu stronę zbiorczą pokazującą wszystkie wpisy z grudnia 2010. I tak się dzieje właśnie w WordPressie. Sprytny użytkownik zgodnie ze swoimi oczekiwaniami w takiej sytuacji zobaczy stronę z listą wpisów grudniowych. Jeżeli usunie numer miesiąca zobaczy listę wpisu z roku 2010.
Oczywiście nie przed wszystkimi sytuacjami można się tak zabezpieczyć i często będzie trzeba po prostu pokazać stronę błędu 404, ale tam gdzie się da warto pomyśleć o zaprezentowaniu czegoś co może mieć wartość dla użytkownika. Oczywiście należy w tym miejscu pamietać o tym, że stworzony mechanizm nie może powodować zjawiska dublowania treści.
Sitemap HTML i Sitemap.xml
Tworząc stronę należy stworzyć dwie wersje mapy. Pierwsza w postaci strony w serwisie, która zawiera listę najważniejszych stron serwisu. Jest ona tworzona z myślą o użytkowniku. Druga sitemapa to plik lub pliki XML zawierające listę wszystkich stron serwisu. Ta jest tworzona z myślą o robotach wyszukiwarek.
Na temat mapy witryny pisałem w tekście Sitemap.xml dla WordPress.
Google stale dodaje obsługę kolejnych typów map witryny. W przyszłości postaram się je opisać.
Garść porad nawigacyjnych
Google oczywiście w swoim poradniku umieściło też kilka wskazówek, które warto wykorzystywać oraz kilka ostrzeżeń. Lista wskazówek i ostrzeżeń prezentuje się następująco:
- Tworzenie naturalnie płynnej struktury – chodzi o to, żeby struktura była tak zrobiona, że wszystko co się dzieje jest naturalne. Czyli użytkownik od treści bardzo ogólnych poprzez zagłębianie się w kolejne poziomy struktury dostaje coraz bardziej szczegółowe informacje. Czego należy unikać? Przede wszystkim tego:
- Tworzenia kompleksowej nawigacji na zasadzie wszystkie strony linkują do wszystkich stron. Poza tym, że robot będzie miał problem z określeniem struktury serwisu i ważności treści to dodatkowo użytkownicy mogą mieć problemy z odnalezieniem się w serwisie.
- Należy unikać zbyt wielopoziomowej struktury, która będzie efektem zbyt mocnego rozdrobienia treści. Spowoduje to, że dotarcie do ważnej informacji może wymagać wielu klinięć, co skutecznie zniechęci użytkownika do korzystania z serwisu.
- Nawigowanie poprzez elementy tekstowe – nie wszystkie urządzenia są w stanie korzystać z Flash lub Java Script. W związku z tym budowanie nawigacji bazującej na elementach wykonanych z ich wykorzystaniem spowoduje, że dostępność strony będzie ograniczona. Budowanie stron, w których nawigacja odbywa się poprzez linki tekstowe powoduje, że wyszukiwarka dużo łatwiej rozumie o czym jest strona i lepiej indeksuje treści serwisu. W związku z tym należy unikać nawigacji bazującej na rozwijanych listach, obrazkach lub animacjach. Oczywiście roboty mogą znaleźć takie linki. Ze względu na to, że nie wszytkie to potrafią oraz, że ważna jest dostępność stron dla wszystkich należy budować stron oparte o nawigację tekstową.
- Umieszczenie na stronie mapy witryny w HTML i XML – o tym pisałem już wcześniej. W przypadku mapy XMLowej należy przestrzegać jej specyfikacji. W przypadku mapy HTMLowej należy unikać tworzenia mapy zawierającej stare niedziałające linki. Nie można też wrzucać linków przypadkowo. Warto je pogrupować na przykład według tematu.
- Umieszczenie wartościowej strony błędu 404 – jest to bardzo ważna rada. Wiele osób w ogóle nie myśli o tym jak ważna jest dobrze zaprojektowana strona błędu. Błąd 404 oznacza, że pod wskazanym adresem URL nic nie ma. Sytuacja ta spowoduje, że użytkownik porzuci stronę, chyba że przedstawimy mu stronę, która zachęci go do pozostania. Na przykład zaprezentujemy komunikat, że taka strona nie istnieje, ale mamy wyszukiwarkę i warto z niej skorzystać. Można też dodać kilka dodatkowych linków do kluczowych stron. Te zabiegi mogą pomóc w zatrzymaniu użytkownika w serwisie. Czego należy unikać? Tego:
- Nie wysyłanie kodu 404 w odpowiedzi serwera. Jeżeli wysłanie zostanie kod 200 (strona załadowana poprawnie) to zostanie ona umieszczona w indeksie wyszukiwarki. Błąd 404 ma pokazać, że tej strony po prostu nie ma i nie powinna ona być w indeksie.
- Nie należy pokazywać stron błędu zawierającej tylko i wyłącznie informacji, że nie znaleziono strony czy to jako komunikat na przykład 'Not Found’ lub '404′.
- Nie może być tak, że strona błędu wizualnie nie pasuje do stylu strony. Grafika strony błędu musi być spójna z grafiką całego serwisu. Pozwala to zmniejszyć ilość użytkowników, którzy uciekną z serwisu.
Podsumowanie
Nawigacja w serwisie jest kluczowa. Pozwala na polepszenie doznać użytkownika związanych z korzystaniem z serwisu. Robot wyszukiwarki korzystający z serwisu o dobrej nawigacji ma ułatwione zadanie i lepiej rozumie treści w niej prezentowane. Dodatkowo skuteczniej indeksuje zawartość serwisu. Przekłada się to oczywiście na lepsze pozycje w naturalnych wynikach wyszukiwania.
Nawigacja - Struktura serwisu - Najlepsze praktyki SEO według Google,

2 Komentarze
1 pings
Hej, mam pytanie odnośnie punktu 3 -go, w którym piszesz o maksymalnej ilości linków tekstowych na stronie. Chodzi mi o to, jak to się odnosi do bloga? Jeżeli na jednej stronie jest jeden post, a każdy post ma na przykład 5000 wyrazów, to ile wychodzących linków tekstowych może być w każdym poście?
Pozdrawiam, c.michalska
Author
Nie tyle piszę o maksymalnie liczbie linków na stronie co zalecam nie umieszczać więcej niż 100 na stronie. W dawnych czasach Google informowało, że nie sprawdza więcej niż 100 linków, aktualnie już tak nie jest (ale mogą być wyszukiwarki, które ze względu na ograniczone moce obliczeniowe mogą stosować jakiś limit).
Limit 100 linków służy głównie temu, że przyjmując, że siła strony (zakładamy, że każda strona ma jakąś siłę wynikającą z jej oceny przez wyszukiwarkę) jest równo dzielona na wszystkie linki strony. Oznacza to, że czym więcej linków jest na stronie tym więszy jest dzielnik a siła przydzielona linkowi mniejsza.
Co do liczby linków wychodzących, czyli do serwisów trzecich to na pewno nie ma liczby powyżej jest żle, nie ma też magicznego procenta. Tutaj trzeba zachować zdrowy rozsądek. Roboty mają za zadanie analizować strony pod kątem przydatności dla użytkowników. Jeżeli linki prowadzą do stron powiązanych z tematyką wpisu to duża liczba linków może być nawet atutem. Dlaczego? Bo użytkownik poza wiedzą z wpisu może dowiedzieć się więcej przechodząc na linkowane strony. Jeżeli linki prowadzą do stron niepowiązanych tematycznie bo są to tylko linki reklamowe to nie będzie to dobrze ocenione. Należy pamiętać o tym, że mamy wpływ na to do kogo linkujemy. W związku z tym linkowanie do 'złych’ stron może być oceniane niekorzystanie dla serwisu, który linkuje.
[…] Nawigacja – Struktura serwisu – Najlepsze praktyki SEO według Google […]