W dwóch poprzednich wpisach dotyczących SEO i porad Google pisałem o znaczeniu budowy adresów URL i nawigacji serwisu na pozycję w wynikach wyszukiwania. Teraz skupię się na strukturze serwisu, która jest śliśle powiązana z dwoma wcześniejszymi tematami. Dodatkowo poruszę temat mechanizmów wspierających komunikację z wyszukiwarkami.
Poprzednie wpisy powiązane z tym tematem to:
- Nawigacja – Struktura serwisu – Najlepsze praktyki SEO według Google
- Budowa adresów URL – Struktura serwisu – Najlepsze praktyki SEO według Google
Uwaga! Dokument Najlepszych praktyk SEO od Google znajduje się pod adresem http://www.google.com/webmasters/docs/search-engine-optimization-starter-guide.pdf (w języku angielskim).
Podejście obiektowe
W momencie kiedy serwis jest projektowany, planowany powinna być przeprowadzona głęboka analiza co i jak ma działać. Powinny powstać diagramy UML, model konceptualny bazy danych i tym podobne. Jednym z efektów analiz i planowania powinien być obiektowy model systemu. Czym jest obiektowość? Trochę na ten temat jest napisane na wikipedia.pl. Generalnie chodzi o takie zgrupowanie danych, żeby kolejne poziomy zagłębienia stanowiły rozszerzenie elementu nadrzędnego.
Teraz rozważę hipotetyczny przykład polegający na stworzeniu bazy zwierząt. W bazie ma się znajdować mewa. Jak obiektowo powinno być to przedstawione? Na pewno powinna istnieć klasa Mewa, która będzie opisywała ten gatunek. Ponieważ na świecie jest wiele innych gatunków, które mają wiele wspólnych cech mogą powstać klasy grupujące ze sobą podobne gatunki, a następie grupujące podobne grupy.
W tym momencie z pomocą przychodzi programowanie obiektowe, a dokłądniej analiza obiektowa. Od klasy zbierającej cechy wspólne dla wszystkich elementów systemu następuje przejście do kolejnych coraz bardziej szczegółowych klas, które grupują coraz mniej elementów, aż docieramy do klasy reprezentującej konkretny element w tym przypadku mewę.
Jak będzie to wyglądało w przypadku Mewy? Najpierw powinna powstać ogólna klasa Zwierzę. Rozszerzeniem tej klasy mogą być klasy Ptaki, Ssaki, Ryby itp. W analizowanym przypadku pod uwagę brana powinna być tylko klasa Ptaki. I w sumie w tym momencie można zakończyć. Ale można też dodać jeszcze jedną warstwę klas. W przypadku ptaków możemy stworzyć dwie klasy Ptaki latające i Ptaki nielatające. W takim podejściu powstaje następująca gałąź modelu obiektowego:
- Klasa główna: Zwierzęta
- Klasa podrzędna 1: Ptaki
- Klasa podrzędna 2: Ptaki latające
- Klasa najniższa: Mewa
W następnych dwóch punktach Budowa adresów URL i Nawigacja serwisu przedstawię jak ten model obiektowy przełoży się na strukturę i nawigację serwisu.
Uwaga! Wpis ten nie jest na temat programowania obiektowego i analizy obiektowej, dlatego nie wdaję się zbyt mocno w szczegóły tych niezwykle ciekawych zagadnień. Jeżeli ktoś chce poszczerzyć wiedzę na ten temat w anglojęzycznym części Internetu jest wiele informacji na ten temat, a na półkach w księgarniach można znaleźć kilka ciekawych pozycji.
Budowa adresów URL
Przy budowaniu adresów URL można przyjąć dwie metody dbania o ich długość:
- URLe powinny być jak najkrótsze.
- Długość nie ma znaczenia.
URLe powinny być jak najkrótsze
Przy zastosowaniu pierwszego podejścia URL powinien składać się z domeny serwisu, z kategorii nadrzędnej (jeżeli istnieje) oraz aktualnie przeglądanego elementu. Dla przedstawionej wcześniej struktury adresy URL (część po domenie) mogą przyjąć postać:
- Strona główna serwisu – /
- Strona kategoria Zwierzęta – /zwierzeta/
- Strona podkategorii Ptaki – /zwierzeta/ptaki/
- Strona podkategorii Ptaki latające – /ptaki/ptaki-latajace/
- Strona elementu Mewa – /ptaki-latajace/mewa/
Struktura adresów w ten sposób zorganizowana powoduje, że adresy nie będą zbyt długie oraz w wystarczający sposób pokazują zależności między stronami. Google powinno sobie z tym poradzić, jeżeli nawigacja w serwisie będzie dbała o odpowiednie linkowanie między stronami.
Długość nie ma znaczenia
W drugim podejściu adresy będą znacznie dłuższe, ale określenie położenia strony w strukturze serwisu nie będzie stanowiło żadnego problemu.
- Strona główna serwisu – /
- Strona kategoria Zwierzęta – /zwierzeta/
- Strona podkategorii Ptaki – /zwierzeta/ptaki/
- Strona podkategorii Ptaki latające – /zwierzeta/ptaki/ptaki-latajace/
- Strona elementu Mewa – /zwierzeta/ptaki/ptaki-latajace/mewa/
Oczywiście również w tym podejściu ważna jest nawigacja, ale dowolny robot wyszukiwarki skutecznie określi strony nadrzędne na dowolnym poziomie zagnieżdżenia.
Nawigacja serwisu
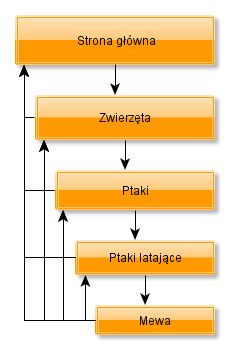
Nawigacja w serwisie powinna być ściśle powiązana z jego strukturą. Na grafice przedstawiłem gałąź prowadzącą od strony głównej do strony mewy.
Przy tworzeniu nawigacji zostały przyjęte dwie zasady umieszczania linków na stronie:
- Każda strona linkuje tylko do tych stron podrzędnych, które są ich bezpośrednimi potomkami. W omawianym przykładzie widać, że strona Zwierzęta linkuje do Ptaków, ale nie linkuje już do Ptaków latających.
- Każda strona linkuje do wszystkich stron nadrzędnych z gałęzi, na której leży. To linkowanie na stronie realizowane jest najcześciej poprzez breadcrumb (lokalizator).
Nic nie stoi na przeszkodzie, żeby na stronie zwierzęta dać bezpośredni link do mewy. Musi to jednak mieć uzasadnienie. Jednym z takich uzasadnień byłoby stworzenie na stronie Zwierzęta listy najpopularniejszych zwierząt w serwisie. I gdyby mewa była jednym z takich zwierząt mógłby się na stronie zwierzęta pojawić bezpośredni link do mewy. Oczywiście musi być to stosowane z rozsądkiem.
Należy też starać się dbać o to, żeby na stronie było jak najmniej linków. Niestety często w sieci można spotkać serwisy gdzie 200-300 linków na jednej stronie jest standardem. W takich sytuacjach można sobie zadać pytanie, po co? Ja tego nie wiem, ale na pewno nie jest to pomocne dla użytkowników i utrudnia zaakcentowanie jak wygląda struktura serwisu.
Komunikacja z wyszukiwarką
Komunikacja z robotem, czyli tak naprawdę zostawianie informacji dla robotów wyszukiwarek, które mają mu ułatwić życie. Wbrew pozorom użytkownik może zostawić całkiem sporo informacji usprawniających proces indeksacji serwisu. Część z tych informacji może być przydatna również dla użytkowników serwisu.
Mapa witryny
Mapa witryny, o której już parę razy pisałem, to w przypadku wersji XML lista wszystkich stron serwisu. Dlaczego to jest ważne? Głównie dlatego, że robot dostaje listę wszystkich zasobów jakie dostępne są w serwisie. Jeżeli ma taką listę to zwiększa się szansa na szerszą obecność serwisu w wynikach wyszukiwania. Oczywiście bez dobrej struktury i nawigacji mapa witryny niewiele pomoże, bo co z tego, że strona będzie w indeksie jak nie będzie miała żadnego wartościowego linku przychodzącego albo dotarcie do niej będzie możliwe tak naprawdę tylko przez sitemap.xml.
We wpisie sitemap xml dla wordpress opisywałem przydatną wtyczkę pozwalającą na automatyczne generowanie mapy witryny wordpressa.
Własne strony błędów
Każdy serwer ma domyślny zestaw stron błędów. Na przykład błędu 404, czyli informacji, że nie ma takiej strony. Niestety standardowe strony są bardzo ubogie i tak naprawdę są nieprzydatne. Dlatego zawsze warto stworzyć własne strony, które poza informacją, że coś nie zadziałało jak trzeba przekażą dodatkowe informacje na czym polega problem. Jeżeli to możliwe pomogą go rozwiązać. A w przypadku błędu 404 zaproponuje skorzystanie z wyszukiwarki lub pokaże linki do najpopularniejszych zasobów serwisu.
Przekierowania
Przekierowania jak sama nazwa wskazuje służą do przekierowania. Najpopularniejsze są dwa:
- Przekierowanie 302 – przekierowanie tymczasowe, informuje wyszukiwarkę że aktualnie wywołany zasób nie znajduje się w tym miejscu i należy go szukać w innym miejscu. W przyszłości zasób może wrócić na swoje miejsce. Jeżeli podczas przekierowania nie zostanie ustawiony typ domyślnie będzie to 302.
- Przekierowanie 301 – przekierowanie stałe, oznacza, że zasób do którego nastąpiło odwołanie na stałe został przeniesiony w inne miejsce i tam przy kolejnej wizycie należy go szukać.
Roboty wyszukiwarek reaguje na przekierowania realizowane po stronie serwera np z poziomu pliku .htaccess (w Apache) lub instrukcji języka programowania. Roboty wyszukiwarek uodporniły się na przekierowania realizowane przez meta refresh, Java Script czy Flash. Nie mam pewności, że wszystkie, ale Google na pewno dobrze sobie z tym radzi.
Różnica między 302 a 301
Główna różnica jest taka, że 301 jest stałe co oznacza, że wyszukwiarka otrzymuje informację, że zasób będzie w innym miejscu. Pozwala to robotowi przekazać siłę uzyskaną przez stary URL na nowy (oczywiście są z tym związane straty, ale nowa strona i tak bardzo dużo zyskuje z tego co miała stara).
W przypadku przekierowania 302 robot nie przekazuje siły starego URLa. Oznacza to, że w przypadku migracji ze starego CMSa na nowy mimo poinformowania robota o nowej strukturze URLi nie zyska ona siły starej.
Adresy kanoniczne
Bardzo ważne w przypadku walki z dublowanie treści jest stosowanie znaczników kanonicznych. Pisałem o tym we wpisie Jak używać canonical URL.
Podsumowanie
Dobrze przemyślana struktura serwisu jest podstawą. Na jej bazie należy zaprojektować nawigację, która zadba o odpowiednie rozdzielanie siły serwisu pomiędzy strony i wskazanie hierarchii elementów. Struktura serwisu i dopasowana do niej nawigacja to elementy sprzyjające skutecznemu indeksowaniu strony przez roboty wyszukiwarek.
Po dodaniu do tego elementów wspierających komunikację takich jak mapa witryny, robots.txt, przekierowania, tag kanoniczny oraz mikroformaty (nieomawiane jeszcze przeze mnie) wyszukiwarka powinna mieć pełne zrozumienie o czym jest strona.
Dzięki tym wszystkim zabiegom strona ma szansę na zajęcie wysokiej pozycji w wynikach wyszukiwania. Oczywiście na pozycję wpływa bardzo wiele czynników, ale struktura i nawigacja odgrywają kluczową rolę.